
Get Ahead of the Competition with These Top UX Design Trends
As more and more websites are being created these days, it is easy for designers to find themselves overwhelmed by all the new trends and fads.
And since so many websites look similar, it is nearly impossible for the reader to remember which website they came from. Readers are always confused when reading content on websites they have never visited before.
This article will share some of the top trends in UX design. These are sure to be a part of every website, app, and interface for the next couple of years, at the very least.
So if you want to start creating designs that will make a lasting impression on your audience, let's get to it.
The 11 Hottest UX Trends for This Year
1. Improving Responsive Design
Mobile-first, or in other words, responsive design, is the latest trend. The most recent Google algorithm update penalized websites with poorly designed sites for mobile users. A bad site could result in you missing out on business from potential customers.
Ensuring Mobile Friendliness
When building your website, make sure it has a mobile-first approach. This means that you should first put the user experience and visual appeal on mobile. The first step is to test your website on different mobile devices.
Images are what make a website visually appealing. You can use images to tell stories, convey emotions, and add personality. Use images to capture your audience's attention. Ensure you've got your navigation also on point.
- You can choose from a range of website themes from services online. ThemeForest and Templated are popular choices.
- Ensure your loading speed is low with Google PageSpeed Insights.
- Opt for images rather than just text when designing your website.
Here’s a screenshot of Google’s PageSpeed Insights:

2. Implementing Togglable Dark Mode
Dark mode has been quite the craze in the early years. But today, it has been implemented across several different devices and software. Most phones and websites utilize dark mode as a feature they can help their clients with.
Importance Of Dark Mode
Why is dark mode important? In addition to saving battery life on smartphones, dark mode reduces strain on users' eyes. It's a proven way to increase conversions on eCommerce sites. And it helps businesses stay on top of customer preferences.
The dark mode is also increasingly becoming an industry standard. Google's Material Design is fully implemented in their mobile search results. The trend is toward websites that use darker colors and contrasts.
- The dark mode is not just an aesthetic choice. It saves battery consumption and reduces carbon footprint.
- Toggleable dark mode is one of the hottest things in UX right now. Even Google is implementing this.
- It can also improve readability which improves on-page time and conversions.
Here’s a screenshot of how YouTube allows users to toggle dark mode:

3. Reducing Design Complexity
Today's designers must deal with an unprecedented amount of content and complexity. The rise of digital content means the amount of information a user sees every day grows exponentially.
Focusing On Simplicity
The goal of UX designers has changed considerably over the years. A designer's goal is not just to create usable and efficient interfaces. They also have to make sure their designs are intuitive and understandable to non-experts.
Designing for simplification doesn't mean sacrificing quality, however. Users still need to be able to accomplish tasks quickly and efficiently, but doing so requires a different approach than creating a complex design.
- As a designer, learn to embrace simplicity. Keep the core features of a website at its center.
- Currently, enabling a user to do more with less is the aim of UX.
- With a simple design, you should never reduce the website's functionality.
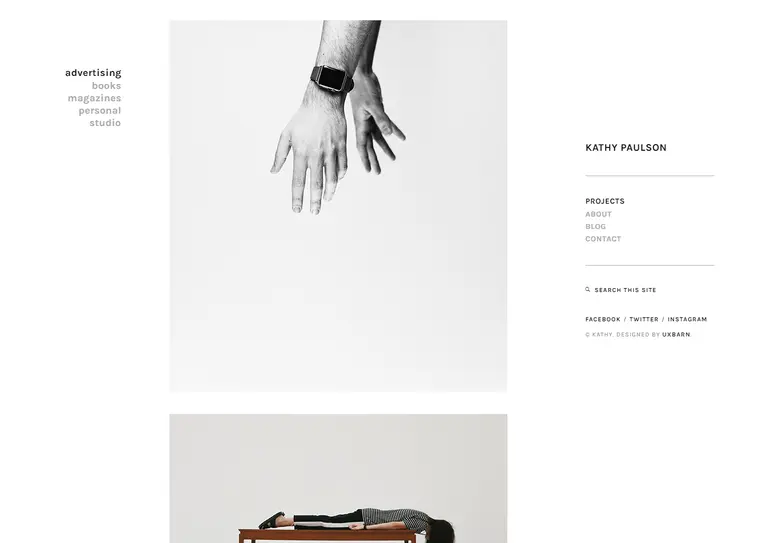
Here’s an example of a website with minimal design:

4. Logging Through Other Platforms
Having to remember passwords across different websites is challenging for people to do. Several websites are moving to a simpler "security passport" system. What this does is help you log on to a website by being logged on to another service.
Using A Simpler Password System
Several websites have moved to a passport system. These do not require you to memorize hundreds of different websites' passwords. One of the most common implementations today is either a Google or Apple ID, which they can use to log in.
This improves the service's usability and is a big part of today's UX trend. It lets users focus on what they want rather than search for their passwords. It is also a lot more effective in implementation.
- Security passport systems are one of the growing trends of UX that are implemented.
- Makes logging into other websites easier for users who already have a Google or Apple account.
- Helps users get more done in less time. Also, no need to rely on password-saving software.
Spotify allows users to access the platform with their Google or Apple account:

5. Adding 3D And Animation
The new trend of 3D and animation is helping to solve some of today's problems. 3D and animation are hot new things in UX design. It doesn't matter what type of business you're in, and there's a new way to present information that works better than before.
Tips To Include 3D Elements
3D models add depth to an interface and are especially useful for designing user flow. These models are helpful when it comes to an understanding of how users will interact with an application. It also gives designers an idea of where they'll move within the application.
Animation helps to convey messages and provide visual cues to users. It is often used to communicate actions and functions. Users are more likely to remember animated messaging than standard static images.
- Several websites allow you to create animated images. Tumult Hype is one such tool.
- Hippani Animator is a bit more complex. But you'll find it easy to learn if you've already worked with Flash.
- Remember not to make animations too resource-intensive. It can result in slow load times.
Here’s a screenshot of Hippani Animator:

6. Opting For Inclusive Design
The design of websites, applications, and other digital products should be as accessible as possible. This also includes designing for accessibility and being mindful of users with disabilities.
Strategies To Make Your Website Accessible
The inclusive design makes sure everyone feels comfortable navigating your website, application, or product. It's not just the users with disabilities but everyone who may be navigating your content.
Usability testing is a way to discover and improve the usability of a website or product. For example, if you're trying to determine what typeface and colors are most appealing to your target audience.
- Keep an open mind when you talk about inclusivity. There might be people who you haven't thought about.
- Add as many samples of your demographics as possible. This will give you an idea of the different types of people who access your website.
- Usability testing can help you improve your results. Opt for Maze, UsabilityHub, or Lookback.
Here’s a screenshot of UsabilityHub:

Read: Importance of Website Design for a Website
7. Utilizing AR And VR
AR and VR are becoming a staple in many industries. It can be used in various ways and has many applications. Whether you are a startup or a Fortune 500 company, these technologies have grown in popularity and have a great future.
Focusing On New Technologies
User Experience Designers (UXDs) can utilize VR and AR to make their clients and consumers more engaged. These give consumers a more immersive and interactive experience through 3D graphics. You can use it for retail, real estate, interior design, food and drink, education, etc.
The future of AR and VR is bright. Brands will use AR/VR technology to make their interactions with customers more personalized and engaging. And with these technologies, you can expect to see more interactions between brands and consumers.
- AR and VR can widen your user base and increase engagement numbers.
- EasyAR is the best option for people new to this genre. Like its namesake, it's easy and simple to get started.
- Unity has been a powerful toolkit for simulating VR for games and applications.
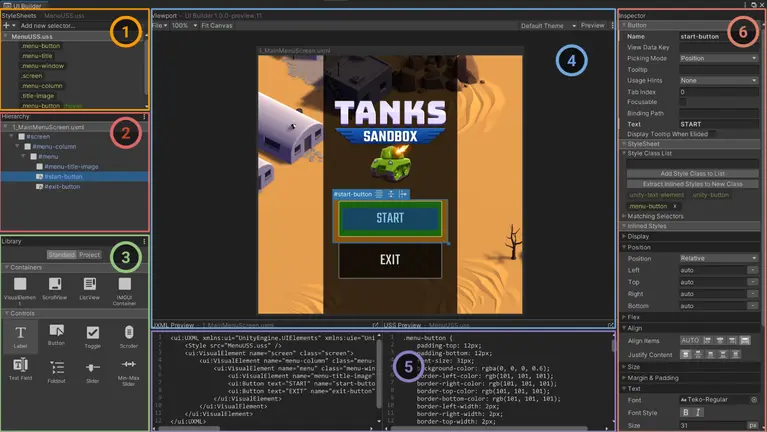
Here’s a screenshot of Unity’s interface:

8. Aligning To Virtual Worlds
The rise of fully virtual worlds like Metaverse from Meta is to keep in mind. These are entire landscapes where people can interact with each other. You can interact with your friends through avatars. It elevates social networks to the next stage of interactivity.
Ensure Your Website Is Ready
As a UX designer, you must have realized what a huge push this is towards a new genre. Websites need to align to the new demographics of virtual users and products. It could mean a new place to sell their services.
There need to be new privacy and anonymity filters for the Metaverse. Users need to have a safe environment to interact. It's also up to them to find new ways of interacting with each other.
- Ensure that you do your research when it comes to the Metaverse. This will mean new advertising standards.
- You also need to be aware of cross-national data regulations about these virtual worlds.
- Another point to focus on is hardware capabilities. Your website needs to be upgraded to include multi-person immersion.
Here’s an example of a virtual world:

Read: Influencer Marketing for Ecommerce: A Virtual Pocket Guide
9. Improving User Accessibility
Improving accessibility for everyone is an essential requirement for making websites and apps usable for everyone. So, it's no wonder that this is becoming increasingly important for us. We need to make our sites and apps accessible for all users.
Tips For Better Accessibility
A simple solution to making websites more accessible is to make it easy for users to find information. When designing a website, you should also consider what makes the user's experience easier or harder.
One example is using a navigation menu that is easy to find, such as "Home" or "About Us." If your menu structure is complicated, it will be difficult for your user to locate the information they need.
- DYNO Mapper is a tool that can help you check the accessibility of your website.
- You can also opt for a simpler tool like AATT to deliver comparable results.
- Yet another accessibility testing option is the Accessibility Checker. You can use it commercially for your company as well.
Here’s a screenshot of DYNO Mapper displaying the accessibility score of a website:

10. Building Localized Experience
Localization is an interesting UX design topic. People think of localization as adding additional languages to their website or app. While this is true, localization is also the act of adapting the website or app to work well in a country or region. This can open up new marketing opportunities.
Leveraging Localization
One way to think of localization is that it is a customer service form. Localization ensures that your users can access the features of your product in their language. This is very important for local businesses.
UX Designers usually design products, so they appeal to multiple design languages. However, localization is an essential part of the UX process. Because you need to make adjustments to your products to ensure they work well for your specific user base.
- The first step is to understand UX localization is quite different from SEO localization.
- You need to balance brand design language and local niche consistency.
- Use common labels that can be easily translated into other languages.
Here’s a screenshot of a website providing a localized experience:

11. Implementing Micro-Interactions
Today's user is immersed in a barrage of digital content. They are overwhelmed with information. The solution to this lies in micro-interactions and emotion. This is used to describe small interactions when users interact with a product.
Strategies For Including Micro-Interactions
Today's modern UX designs focus on implementing a variety of micro-interactions for a website. These small interactions include anything from a light-hearted emoji to an animation. Small interactions like this can have a huge impact on users' emotions and satisfaction.
Micro-interactions also involve emotion. An example of an emotional micro-interaction would be when an animated logo pops up when a user logs in to a website. This gives the user a sense of happiness because they've successfully logged in to their account.
- Adding micro-interactions for even small tasks can increase user satisfaction.
- These animations can be created using Framer or standard CSS Animation tools.
- Try not to overdo it, as it can hurt your usability quotient.
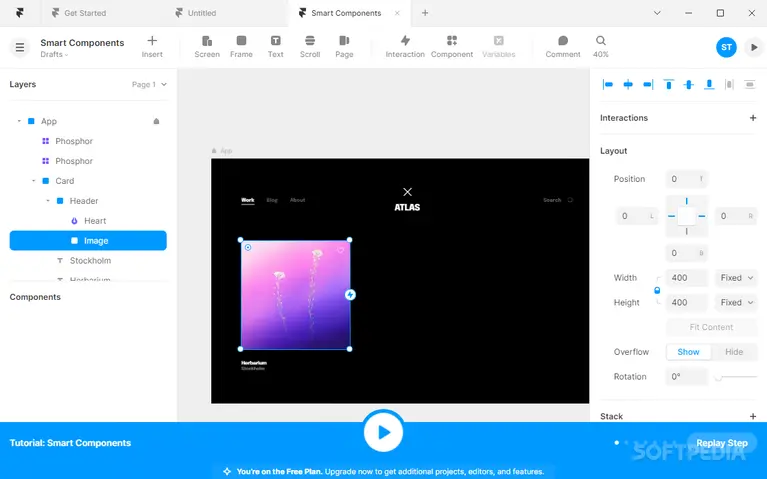
Here’s a screenshot of Framer’s UI:

UX Design Trends - FAQs
1. What Is UX Design?
User Experience (UX) Design is the science of human-computer interaction (HCI). It can be defined as the design of the interaction between computers and people to create a better user experience.
2. How Can UX Design Be Improved?
There is no single answer to that question, as UX design is a process that can never be perfect. However, there are many good suggestions on how to improve UX design. We've outlined some great areas to improve UX in the article.
3. What Are The Major Trends In UX Design?
Several trends have been relevant in UX design. The top ones are mobile-first design, quick loading times, and adding VR/AR.
4. What Is The Future Of UX Design?
As new technologies come to the fore, they will be included in UX. A good example of this is AR/VR technology. It will be interesting to see new developments crop up in this niche. UX designers are a creative bunch of people and will find innovative ways to use technology.
Key Takeaways
- Improve your engagement and conversion rates significantly through UX.
- Generates better ROI than other design methods.
- Focus on improving user accessibility. This will be a huge part of future UX development.
- Adopt new technology like 3D, AR, and VR. As hardware improves, these will become more mainstream.
- Keep UX designs as simple as possible. Users don't want to be overloaded with data.
- Aim to create a local experience for your users depending on where you get traffic.
- Handle website security through a common login rather than require passwords.
ABOUT THE AUTHOR:
Brice Decker

Brice has been handling marketing projects for more than 12 years and he is providing consulting services on SEO, Social Media and PPC. He has a huge expertise in working at large corporations including Accenture Interactive & PwC Digital Services.
ABOUT THE AUTHOR:
Brice Decker

Brice has been handling marketing projects for more than 12 years and he is providing consulting services on SEO, Social Media and PPC. He has a huge expertise in working at large corporations including Accenture Interactive & PwC Digital Services.
Related Post
How to Rebrand Your Business Without Losing SEO?