
How to Use UX Design to Improve Your SEO
UX design is a field that focuses on how people interact with digital products. By making your site's UI more user-friendly and optimizing it for search engine optimization (SEO), you can improve your site's visibility and ensure its success.
Below are seven great tips for using UX design to improve SEO.
7 UX Design Tips for Improving Your Website Ranking
1. Use a Responsive Theme
There is a reason that many responsive themes rank higher in search engine results pages (SERPs) than traditional themes.
A responsive theme ensures that your website looks great on any device, from desktop computers to smartphones and tablets. This is important because Google now considers how well a website performs on mobile devices when ranking them in search results.
Responsive themes also ensure that the website will be easy to use. It will automatically adjust the website's layout based on the device's screen size.
This feature ensures that users have a good experience when visiting the website, regardless of their device. This gains significance because a bad user experience can lead to people leaving your site, hurting your SEO.
Three best (and free!) responsive WordPress themes:
- Astra - A Gutenberg compatible theme used by more than 1,650,000+ websites
- The Optimizer - A retina-ready theme created with HTML5 and CSS3.
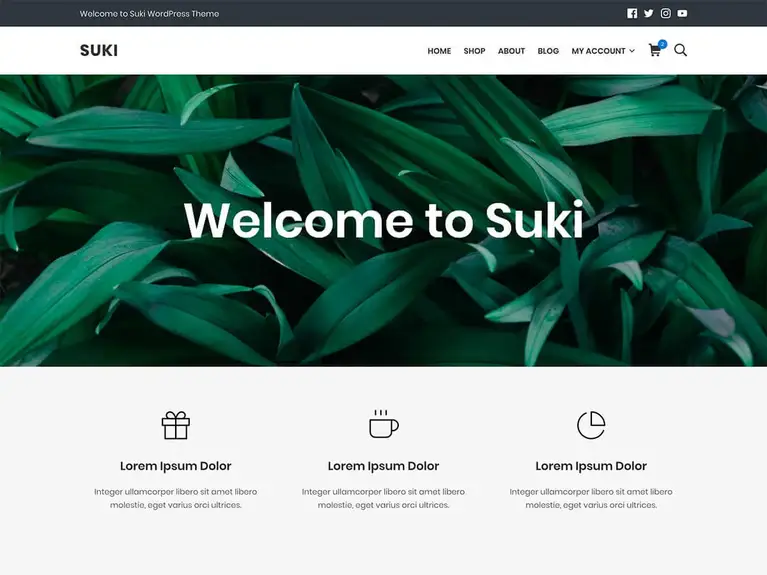
- Suki - A WP theme with more than 1,000 customization options.
Here’s a screenshot of the Suki theme:

2. Keep the Layout Simple
Layout simplicity is key for a good user experience.
Let us explain further.
When there are too many distractions on the page, it becomes difficult for users to focus on what they are supposed to be doing. Also, when users are confronted with too much information or too many options, they can become overwhelmed and confused.
This can lead to them becoming frustrated and leaving your site altogether.
This is especially true even for an ecommerce site with a few dozen products, where the user needs to be able to find the product they are looking for quickly. Also, a simple layout can make your website look more professional and polished.
Signs of a good layout:
- Use clear and concise labels to identify buttons and other interactive elements.
- Use easy-to-read fonts such as Helvetica, Rooney, and Roboto.
- Ensure typographic hierarchy to draw attention.
Here’s a screenshot of the Helvetica font:

3. Place CTAs Strategically
One way to improve your website's SEO is strategically placing Call-To-Action (CTA) buttons throughout your site. This will help keep visitors engaged and encourage them to explore more of your content.
You can do this by placing them in prominent positions on your pages and using catchy text that will compel visitors to click. Place them in locations where they will most likely result in a conversion, such as before or after a blog post, near the top of a page, or in the sidebar.
Make sure the CTA is easy to see and click on. Test different versions of the CTA to see which generates the most conversions. Also, include clear and concise language, and make your buttons stand out from the rest of the page.
Tip: CTAs placed near the top of the page will get more clicks than those placed lower down. Hence make sure they're visible as soon as a user lands on your page. Also, make the most important CTA as a sticky one (Great for conversions!).
Here’s an example of strategically placed CTAs:
4. Display Security Badges
Security badges play an important role in SEO. Badges serve as a visual cue to website visitors, telling them the site is safe and trustworthy.
Many research papers have shown that displaying badges can increase website conversion rates by 60%. This is because badges promise visitors that the site is reputable and they will protect their sensitive information.
They tell customers that you take their security seriously and have implemented measures to protect their data. Badges also help increase click-through rates (CTRs) and organic search traffic.
Tip: Install an SSL certificate as it helps SEO. The certificate creates a padlock icon in the browser window, which helps increase user confidence and can help improve your website's click-through rate.
Here’s a screenshot of what the padlock icon looks like:

5. Use Graphs, Infographics, Photos & Other Visual Elements
Visual elements can improve a website's SEO in a few ways. First, images and videos can help break up large blocks of text on a page, making the content easier to read and digest.
Also, including keywords and phrases in image file names and alt text can help search engines better understand the page's content (crucial for SEO).
Also, graphs and charts display data that will interest your audience and hook them.
They break up the text and make the page more visually appealing. This can help keep readers engaged on the page longer, improving the site's rank.
Tip: You can also use infographics to illustrate your points and make your site more engaging. Videos and animation are also great for holding user attention.
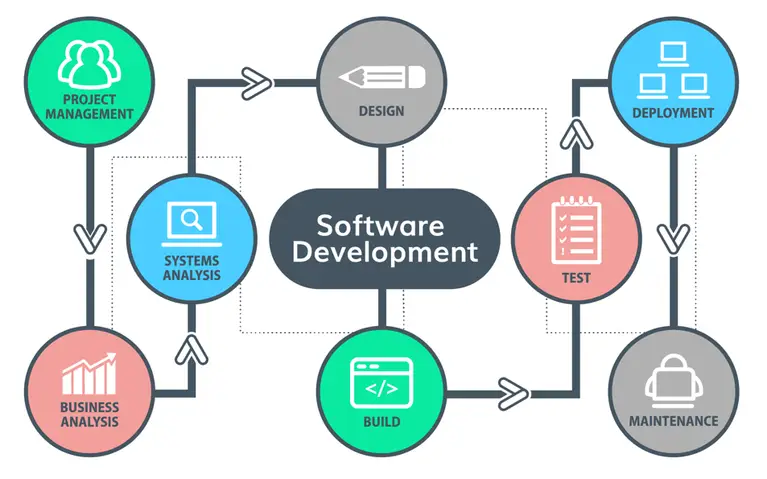
Here’s an example of an infographic:

6. Use Social Sharing Buttons
Social Sharing buttons are a great way to improve SEO.
Adding these buttons to your website makes it easier for people to share your content on social media platforms like Facebook and Twitter. This, in turn, helps increase traffic to your website and improve your ranking in SERPs.
Sharing increases the visibility of your content and helps gain backlinks to your website, which is another crucial factor for your search engine ranking.
Things to keep in mind while adding social media buttons:
- Use buttons that are easily visible and sized correctly
- Provide clear instructions on how to share content.
- Ensure the buttons are compatible with all major browsers and devices.
- Ensure the buttons are properly configured, and the shares get tracked and attributed back to the website.
- Test the buttons to ensure they are working properly before launching them.
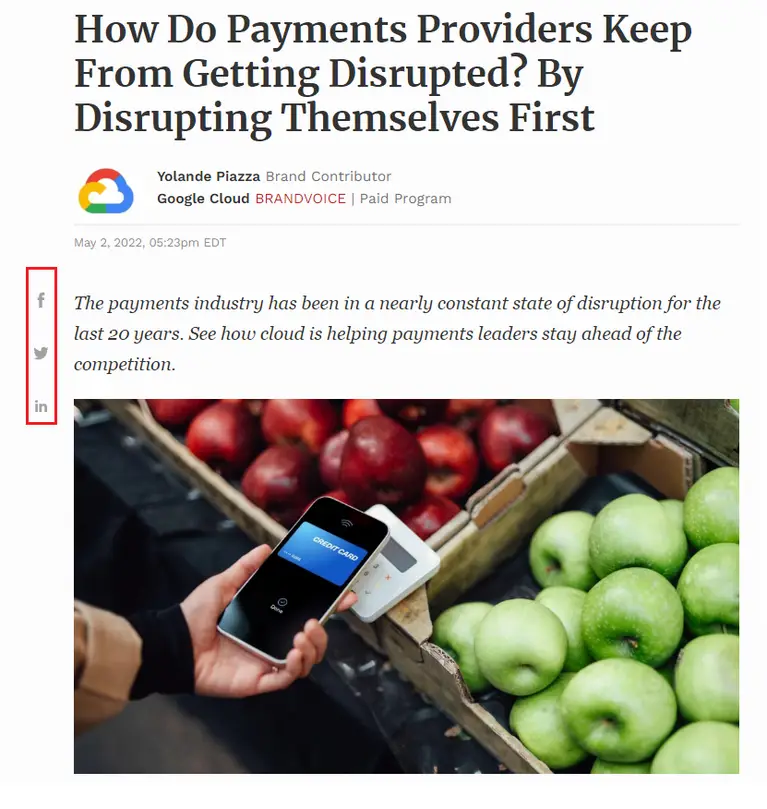
Here’s an example of social media buttons in an article:

7. Keep the Navigation Simple
One of the most important aspects of UX design is keeping website navigation simple. When a website is easy to navigate, visitors are more likely to find what they are looking for and stay longer on the site. In addition, make sure all links on the website are easy to find and click on.
Say that the navigation is too complex or confusing; users will be frustrated and may not be able to find what they are looking for. This can lead to a bad user experience and possibly lost customers (read high bounce rate), again bad for SEO.
Therefore, it is important to keep the website navigation simple and easy to use so that users can find what they need quickly and easily.
Side navigation bars help users navigate easily:
Tips:
- Use clear and concise labels for the links so that users know where they are going.
- Avoid making users scroll down or click through multiple pages to find what they are looking for.
- Never violate common web conventions. (e.g., A logo that takes back users to the home page)
UX Design & SEO - FAQs
1. How Does UX Design Affect My Site's SEO?
UX design improves a website's usability, which is a factor that search engines use to determine how relevant a website is to a user's search. Also, a good UX design keeps users engaged with your content. This, in turn, can improve your ranking.
2. What Are Some UX Best Practices?
Some general best practices for UX include understanding your users and their needs, designing for usability and accessibility, and testing your designs with real users.
3. How Is UI Design Different From UX Design?
User Interface design is just the process of designing the look and feel of a website or application. (e.g., Elements like buttons and icons). User Experience design, on the other hand, is concerned with how users interact with those elements.
Key Takeaways:
- Pick a responsive theme to enhance the usability.
- Do not miss social sharing buttons.
- Place CTAs strategically.
- Use visual elements such as infographics and graphs to engage users.
- Give room for security badges.
- Go for a simple layout with a no-nonsense navigation setup.
- Install SSL certificate as it displays a padlock icon in the window.
ABOUT THE AUTHOR:
Brice Decker

Brice has been handling marketing projects for more than 12 years and he is providing consulting services on SEO, Social Media and PPC. He has a huge expertise in working at large corporations including Accenture Interactive & PwC Digital Services.
ABOUT THE AUTHOR:
Brice Decker

Brice has been handling marketing projects for more than 12 years and he is providing consulting services on SEO, Social Media and PPC. He has a huge expertise in working at large corporations including Accenture Interactive & PwC Digital Services.
Related Post
How to Rebrand Your Business Without Losing SEO?