
7 Quick Steps to Improve Your Core Web Vitals Scores
When it comes to marketing, SEO has always been evolving. One such evolution of metrics is the Core Web Vitals score for websites.
More search engines have been pushing for these kinds of metrics to improve your reach. But what does core web vitals mean?
Core web vitals are essentially a measure of how your website is performing. It uses different ways to determine performance, unlike the earlier measures.
Core web vitals are split into Largest Contentful Paint, Cumulative Layout Shift, and First Input Delay. These help determine user experience and how their outlook changes concerning your website.
7 Tips for Improve the Your Core Web Vitals
1. Choose A Faster Hosting Service
One of the foundations of a better website experience is the choice of your hosting service. The quicker your hosting service can resolve requests, the better it is for your visitors. It considerably improves their experiences and improves page dwell time for your website.
Choosing The Right Hosting Service
This is perhaps one of the most important decisions for your website. The right hosting service will help you accelerate loading speeds over various devices. This can help improve your website's reach to visitors.
You need to consider several things when choosing a hosting services provider. Some of the more important ones are -
- Server performance. The number of servers they have and if they are quick enough. More servers mean faster speeds.
- Bandwidth. The higher the bandwidth allotted to you, the more concurrent users can log in. Data transmission is quicker as well.
- Customer support. You need a reliable hosting service provider who can help you with issues.
You can check your website’s loading speed using PageSpeed Insights:

2. Get A Reliable CDN Service
A content distribution network can help you improve your CWV. This is especially true when you cater to a global audience.
CDNs ensure that loading speeds are consistent regardless of where customers log in. This is a vital part of your marketing infrastructure.
Tips To Optimize Your CDN
As a business website, you might already have a CDN set up. The reason businesses choose this is because it can work on a global scale. It can deliver content quickly and effectively to your users. You don't have to host content; relying on your CDN is enough.
Another advantage of CDNs is that they can verify access to your website. This improves your website security and prevents malicious web attacks like DDOS. A CDN is worth investing in for the sake of your customers.
- Ensure that your CDNs are mapped properly to your website and content. This is a challenging process so get help if required.
- Work on your front end to keep it simple and efficient. Just opting for a CDN is not enough.
- Check your CDN reports regularly to identify issues and solve them quickly.
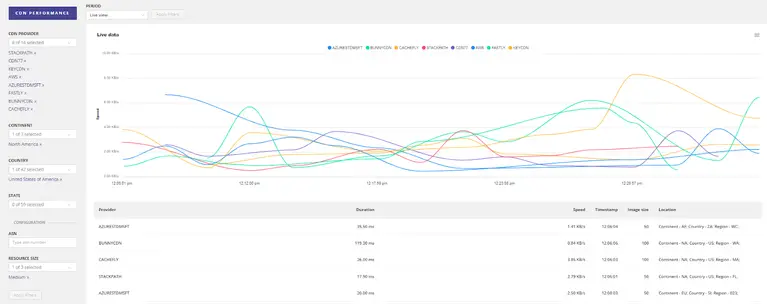
Here’s an example of a CDN report by Constellix :

Read: 7 Highly Effective CDN-SEO Tips to Boost Your Rankings
3. Focus On Optimizing Your Database
A good part of website design is about data storage and retrieval. To ensure the lowest loading time, you must focus on effective database management for your website. The key here is to streamline your database, so all the operations are more effective and less time-consuming.
Improving Your Database Management
Something that hasn't changed over the years is that a database is the core of every technology. You need data transfer to and from a source for a website. This can be as simple as a page of text or a large video for your website.
The speed and efficiency of your database directly affect your website's loading times. So you need to optimize it to the best of your ability.
- One of this niche's most widely used tools is Microsoft SQL Server Management Studio.
- WP-Optimize is a great tool that can help you improve your database structure for your WordPress website.
- Check the plugins that you use with Plugin Organizer. It can prevent loading too many plugins, thereby slowing down your website.
Here’s a screenshot of Plugin Organizer:

4. Opt For Preloading Key Resources
Another process that has been used for years is preloading. It refers to loading the most used critical resources ahead of time so you can save on loading them later.
Preloading allows improved caching for your website. This can increase website loading speeds even on slower connections.
Strategies For Effective Preloading
The concept of preloading is simple - critical resources like HTML, CSS, code, and images are loaded ahead. This helps decrease loading time for a website that waits for these to load. This is not a simple process, but most businesses today focus on doing this to improve their experience.
There are many ways to improve your preloading process for your website. Here are a few of them -
- Minifying helps reduce whitespace in your code. This works great with preloading reducing loading times even further.
- CDNs can help you set up your preloading cache more effectively. Ask for more details from your CDN provider.
- Google PageSpeed Insights can help you find more about page loading speeds.
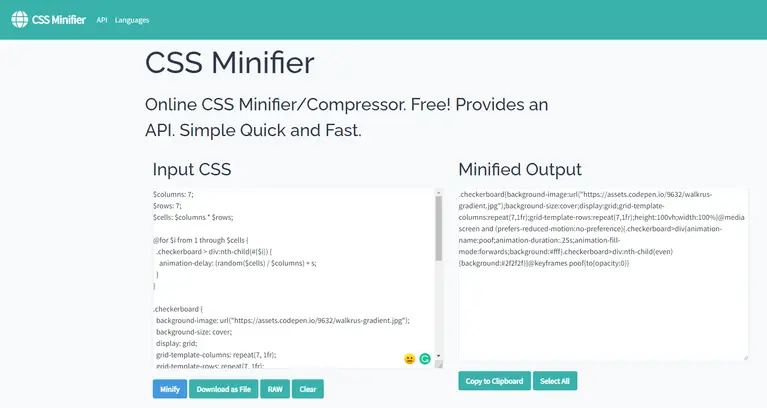
This tool allows you to minify CSS code:

5. Check Intrusive Popups And Ads
Something that can detract from the website experience is popups and ads. These break user focus and sometimes can even lead to irritation.
The key is to keep ads to a minimum and use popups only when necessary. People will click away from your website if there are too many ads.
Tips To Use Popups Correctly
As a business, you need to set clear expectations. Using popups shifts audience attention, which can lead to high bounce rates. You also need to ensure that people can easily click away from your popups when they want to.
Forcing them to click a specific button can lead to a bad user experience. They might click away from your website and never come back.
- Too many popups and ads can contribute to Cumulative Layout Shift. This detracts from core web vitals and is a problem.
- Reduce the number of popups and intrusive ads on your website.
- If you have to include ads, offer users something of value and not something that is not useful.
Consider using retargeting ads as they are relevant to your visitor’s interests:

6. Optimize Embedded Video
An area where businesses do not focus on these days is video optimization.
Most likely, they use a high-resolution video as part of the embedded video content for a website. This is an issue because loading time increases significantly but without the proper result.
Tips For Reducing Video Footprint
Video is the most popular content platform today. It has a high engagement probability with impressive lead generation. If you have a business website, the chances are that you have embedded video.
- HandBrake is one of the most popular tools for video compression used worldwide.
- You might also want to ramp up your alt tags for better SEO strength with Ahrefs.
- Convert your video to other formats for improved compatibility with Movavi.
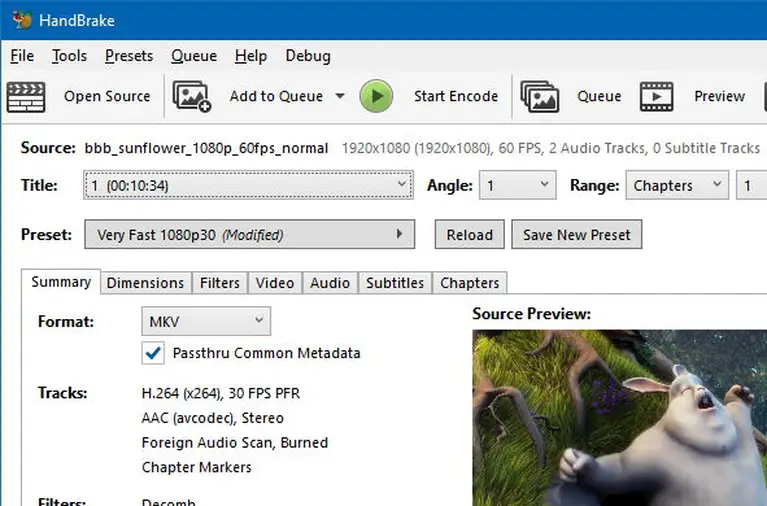
Here’s a screenshot of HandBrake:

7. Remove Render Blocking Elements
For a website to be quicker, you need to remove elements that prevent it from loading. Blocking elements are parts of a website that need to be loaded before any action from the user. These need to be optimized or eliminated to improve the loading speeds of a website.
Blocking Elements Elimination
Render blocking elements on your website are sometimes tough to identify. These elements can be anything from inline scripts to HTML tags. You need to do a thorough audit to get a list of those elements and then get rid of them.
- Use tools like Google PageSpeed Insights to identify render-blocking elements.
- Another powerful tool for this is GTMetrix. It gives you a much more granular view of your website.
- Remember that different browsers load elements differently. It's important to test it on several platforms.
Here’s a screenshot of GTMetrix:

Core Web Vitals Tips - FAQs
1. What Are Core Web Vitals?
Core web vitals are a set of website performance metrics that focus on improving the overall user experience of a website. Google has disclosed that this is a key metric for ranking websites.
2. Does This Affect My Business In The Long-Term?
Core web vitals can make or break a website. Yes, it will, as well as its functionality. You need to have good metrics to deliver a good user experience on your website. You also need to opt for other factors listed in this article.
3. Are There Risks Involved With Core Web Vitals?
Always ensure that you check web core vitals regularly. If you have low core web vitals, it means that your competitors have a chance of outperforming you. This can lead to issues with your business, and your ROI can be affected negatively.
4. How To Improve CWV?
There are several tools that we've highlighted in this article that can help you audit your CWV. You also need to focus on the aspects we've talked about. It can help you get the best out of your CWV optimization.
Key Takeaways
- Focus on the basics like minifying and loading speed to do well on core web vitals.
- Optimize content like videos and images to improve your metrics and loading time.
- Publish content only when it's ready - constantly modifying a page after publishing is not optimal.
- Audit your plugins regularly for better user experience and speed.
- Use tools and other marketing platforms to improve your website's CWV.
ABOUT THE AUTHOR:
Brice Decker

Brice has been handling marketing projects for more than 12 years and he is providing consulting services on SEO, Social Media and PPC. He has a huge expertise in working at large corporations including Accenture Interactive & PwC Digital Services.
ABOUT THE AUTHOR:
Brice Decker

Brice has been handling marketing projects for more than 12 years and he is providing consulting services on SEO, Social Media and PPC. He has a huge expertise in working at large corporations including Accenture Interactive & PwC Digital Services.
Related Post
How to Rebrand Your Business Without Losing SEO?