
Improve Your Website's UX & Watch Your Conversions Soar
A good website design provides its users a meaningful and satisfactory interaction with its products and services. A good user experience will improve customer satisfaction and boost conversions.
It ensures that the customer is likely to come back to your website, and you have better chances of gaining his loyalty.
7 Tips to Make Your Site More User Friendly and Convert More Customers
1. Make Your Website Easy to Navigate
The visitor should be able to traverse swiftly from one page to another. No matter which web page he is at, the user should be aware of the part of the website he is exploring.
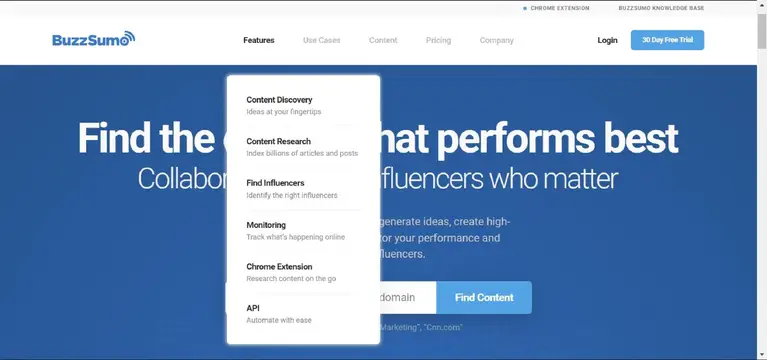
Including menus, sub-menus and breadcrumbs is a good idea for a slightly complex website. It gives a better structure and flow. In the below screenshot, a user lands home page, hovers over ‘features,’ and clicks on his interesting topic from the drop-down.
Easy right?

The moment your user lands on a web page, he should clearly understand what exactly is available for him to explore on the website.
Here are some tips that you can put to use:
- Navigation bar: Divide the top menu into 5-8 sections. It can be direct or have drop-down sections for the visitors to choose from.
- Footer: It occupies the bottom of a web page. You can include links to other information such as blogs, social media handles, media coverage, etc.
- Search Bar: It gives a direct space for the user to look up for anything specific that he wishes to.
2. Write a Clear Copy
Words are tools to enhance user experience and get a better conversion rate.
Writing a website copy can be tricky. You need to think like a customer to keep it crisp and clear. If the text on the page is too long to go through, then you have already lost your potential customer.
For example, the below screenshot shows a site that has used a brisk line followed by CTA to make the audience quickly engage with it.

The copy should clearly state what your website stands for, and you will see the impact in terms of conversions.
Here are some tips and examples:
- The copy on the button should have a clear intent. Whether you wish the user to SHOP NOW or EXPLORE MORE should be clear.
- It is always better to start with a verb in your call to action. For instance, a hyperlink on a web page can say, Click here to use this feature.
- Simplicity tops when it comes to user experience. Don't be too technical while writing a web copy. It disrupts the user experience and, in turn, the conversions.
3. Have a Consistent Brand Image
Having a consistent brand identity helps your users get acquainted with your brand. Maintaining synergy in the brand message, mood board, font, illustrations, etc., can help people register your brand.
Once they recognize your brand, you can connect with their emotions. If your target audience can relate to what your brand is trying to say, then consider it a success.
More than 70% of the customers purchase a product or a service from a brand they are aware of.
For instance, this is what Shell followed to maintain the brand, and people will recall “Shell” when they think of high-quality fuel.

Just keep a few tips in mind:
- Set your brand guidelines in stone: Anyone who wishes to edit or create something new on the website should refer to the guidelines to maintain consistency.
- Follow a consistent color scheme: Define the meanings of the color your brand follows. It should be consistent throughout, even on your social media platforms.
- Place the logo: All your entities, be it packaging, product, or creatives, should have your brand logo on them.
4. Ensure Your Website Is Accessible
Your potential customers may want to access your website from laptops, desktops, mobiles, palmtops, etc. Your website should be compatible from anywhere. So, you should do compatibility testing for multiple devices before launching the website.

If your website works perfectly on a desktop and not on a mobile, you have already lost your customers.
Before your website is ready for launch, make sure you run it through all the devices. Testing is essential.
Here are some tools:
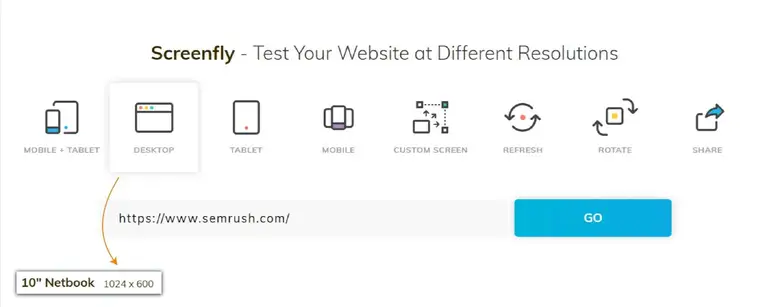
- Multi-Screen Tester: It helps you preview your website on different devices when you just place the URL. The good news is that it does not even cost you a dime.
- Google Dev Tools: This Chrome extension will help you test your website for multiple devices. You can switch to different resolutions and geo locations to test how your website functions.
- Browser Stack: This tool will help you visualize your website on over 2000 devices in real-time. You can make edits and enhance accuracy right then and there.
5. Maintain Enough Whitespace
Whitespace on any web page is essential to bring clarity to the user.
Reports suggest that it enhances the user's focus by more than 20%. The user knows where he should look and pay attention to the necessary elements.
Whitespace becomes even more important when the user is surfing on mobile. It affects the legibility, and all you have got is 8 seconds to grab the user's attention.
Here are a few examples:
- Apple: Apple's website involves a lot of whitespaces so that the user can focus on the essential product features on the website.
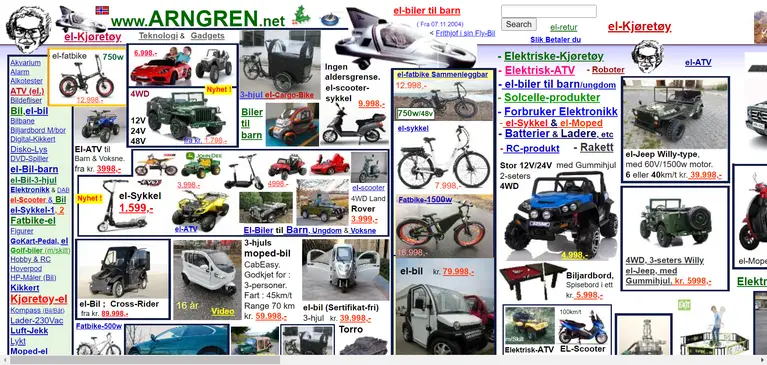
- Arengren.net: This website will leave you confused. There is no clarity for the user to look up for anything as there is no whitespace. The audience will bounce off the site instantly as it’s too disturbing for the naked eyes.

- Feel: Scroll through the website. It is clean and rich in aesthetics. The way they have used the whitespace helps you focus your attention on the right elements.
6. Work on Your Website Speed
When a user lands on your website, he wants the right information within a few clicks. He is not going to wait there forever. In a split second, he may change his mind and go.
Even if you have an amazing website design, but the website takes forever to load, it is of no use, right? So to have a better conversion rate, your website should load within 3 seconds.
Here are some tools that can come in handy:
- PageSpeedInsights: It is a free tool to check your website's speed. It marks your page speed on 100 and tells you ways to optimize it better.
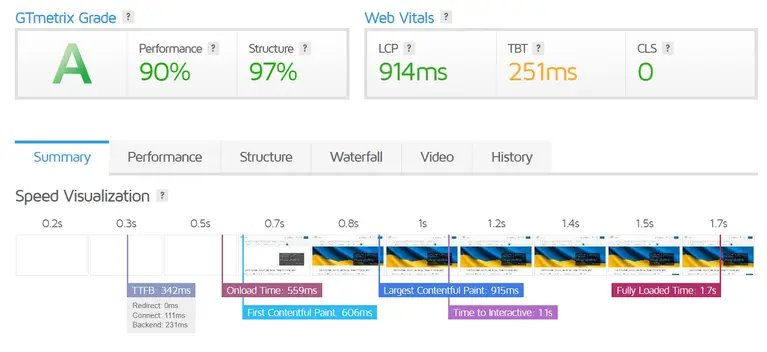
- GTmetrix: This tool helps to check your page load speed. Just paste your website URL and check the speed. The below screenshot shows an example of the loading speed of a site.

- Pingdom: It encourages you to improve your website speed. With this tool, you will identify which section is loading fast and which is hampering the speed.
7. Pick Pictures Wisely
When a user lands on your website, he will be able to know whether the images used are genuine or not.
If the images are taken from image tools, it automatically decreases the user's trust in your website.
On the other hand, your website has a long way if you invest in photography and media.
Here are a few tips that can help you:
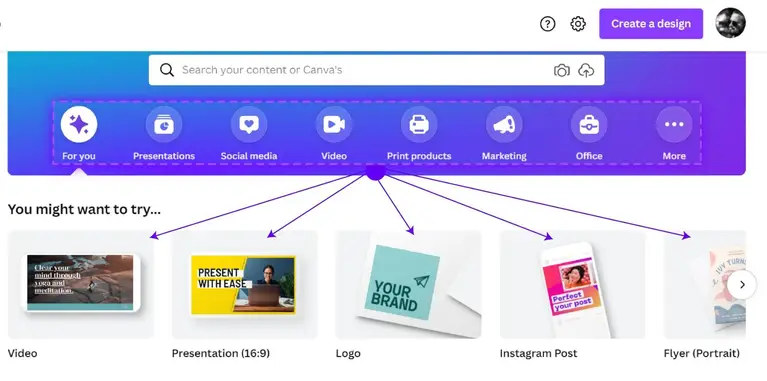
- Always remember that unique images have the power to build a bond with the customer. Visuals on the web page always attract your customers. So, hire the experts or design images by yourself using tools like Canva for various purposes in various formats as shown below.

- Images should follow the copy on the web page. They should not be random. Be careful about their placement.
- Capture behind the scenes of your work and upload some raw pictures. You will see the difference in conversions.
UX & Conversion Rate - FAQs
1. What Is The Conversion Rate in UX?
Conversion rate is the percent of visitors who perform an action that you wish them to. If a user lands on your website and buys something, it is a plus in conversion rate.
2. How Do I Increase My Conversion Rate UX?
Provide your user with the best experience. Work on the website speed, website flow, visuals, clear copy, direct call to action, etc.
3. What Is A Good Conversion Rate For A Website?
An average conversion rate is around 2.4%. However, if your website conversion rate is above 5%, consider it good.
4. How Does Design Increase Conversion Rate?
A good web design can soar conversion rates. For this:
- Use whitespace generously
- Understand the impact of colors on the human mind to design a mood board
- Use unique imagery
- Give your users a visual break after chunks of text.
Key Takeaways
1. Make the navigation easy for a satisfactory user experience.
2. Write a neat copy on the web page. Don't use jargon. Keep it simple.
3. Use a clear call to action so that the user already knows what is about to happen when he clicks on it.
4. Maintain synergy in colors, fonts, language, and brand message so that your customer can always recognize your brand.
5. Enhance your website's accessibility through any device the user wishes to surf through.
6. Utilize whitespace properly. It helps to give clarity and allows the user to focus on the important elements on the web page.
ABOUT THE AUTHOR:
Brice Decker

Brice has been handling marketing projects for more than 12 years and he is providing consulting services on SEO, Social Media and PPC. He has a huge expertise in working at large corporations including Accenture Interactive & PwC Digital Services.
ABOUT THE AUTHOR:
Brice Decker

Brice has been handling marketing projects for more than 12 years and he is providing consulting services on SEO, Social Media and PPC. He has a huge expertise in working at large corporations including Accenture Interactive & PwC Digital Services.
Related Post
How to Rebrand Your Business Without Losing SEO?