
Ecommerce Page Speed Optimization: Speed up Your Ecommerce Website
The speed at which your ecommerce website loads is one of the most important factors in converting visitors into customers. Studies have shown that faster page speeds increase conversions by 20%. This means that every second counts.
Your website is the face of your business, so you want it to look good. It's also the gateway to your company, so make sure it loads quickly. According to the Digital Marketing Institute, a site with 2 seconds or longer page load time is considered slow.
Let's look at a few ways you can optimize the speed of your ecommerce website.
7 Tips to Speed up Your Ecommerce Website & Boost Conversions
1. Reduce The Number Of Plugins
The number one cause of slow websites is plugins. You don't need a ton of plugins or scripts. If you're using a CMS, you can probably disable the ones you don't need and turn off the ones you don't use. And the fewer you load, the faster your site will load.
Streamline Plugin Profile On Your Website
You can use fewer plugins in WordPress than you would on a typical site, which is especially true for the front-end. The front end of your site is where all the attention should be.
A well-designed, clean front end will make people want to spend more time on your site. This doesn't need a lot of plugins, so it is a lot quicker to load. For an ecommerce website, this is important because of the scale of operations.
- The WordPress dashboard can be a powerful way to manage your website plugins.
- ManageWP is a powerful plugin that can manage multiple WordPress websites, including plugins.
- Jetpack is probably the most popular management plugin. It is bundled with every WP account.
Here’s an example of the WordPress dashboard for managing plugins:

2. Move To A Better Hosting Provider
You can do one of two things to make your website go faster. You can either get rid of unneeded plugins or move your site to a better hosting provider.
If you're looking for a new hosting provider, you'll want to consider a few things before deciding. Check if they have an easy-to-use interface. Verify if they can scale well to ecommerce demands. Finally, ensure that they are reliable.
Choosing The Right Hosting
There are two basic hosting types for websites - shared hosting and dedicated servers. If you're wondering the difference between shared and dedicated hosting, the answer is simple.
Shared hosting gives you more space, while dedicated hosting gives you more storage and bandwidth. So, if you want a lot of space, go with a dedicated server.
On the other hand, if you need a lot of speed, go with a shared server. And, if you just want to get started, go with a shared server.
- Choosing a hosting service that can scale up easily for an ecommerce website is critical.
- InMotion is one of the more popular options for Ecommerce hosting.
- HostGator is the most popular of all hosting, and many platforms prefer this.
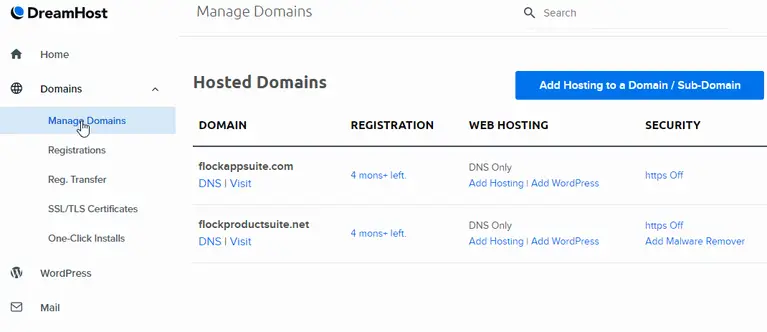
- If you're new to ecommerce, you should opt for DreamHost, which is much easier than others.
Here’s a screenshot of DreamHost:

3. Optimize Images And Videos
Images and videos are two of the most important elements of a website. They are often the first things people see when they visit your site. They're also the most important components to be optimized.
So, optimizing them is crucial to ensure you're getting the most out of your site. Also, because it takes up a lot of processing, you will see improvements in this area.
Benefits Of Optimizing Visual Content
In addition to speeding up your site, optimizing images and videos also helps you get more of your content seen. The only way to ensure they don't is to quickly load your images and videos. This ensures users can enjoy your content and not have to worry about waiting.
Video can take up a lot of loading time. You should reduce the bitrate of the video without compromising on the quality. If you need to use high bitrate videos, make sure you do that on the inner pages. Keep landing pages free of high bandwidth content.
- Edit and compress your video with Adobe Premiere Pro. You can also add various transition effects to it.
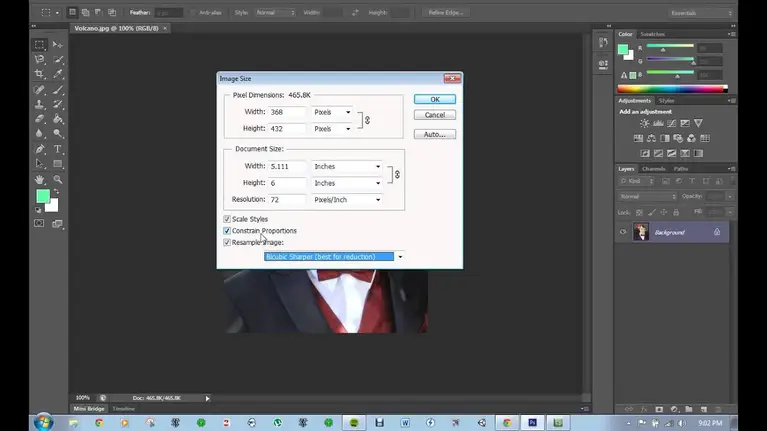
- You can optimize images with Adobe Photoshop or Imgur. These tools can reduce file size without reducing quality.
- Ensure that you have added the right metadata and alt tags to your visual content.
Here’s a screenshot of Adobe Photoshop:

Read: Image Optimization Tips
4. Reduce the Number Of HTTP Requests
The other major factor in your page speed is the number of HTTP requests. This is a little more difficult to fix than simply optimizing images, but it's still important.
You don't want to increase the number of HTTP requests you send to your server. It will decrease your page speed and decrease the user experience.
Optimizing JavaScript And CSS
The fewer JavaScript and CSS files you have on your site, the faster it will load. When you minimize these files, it speeds up page loading time. It reduces the chances of leaving because the page was slow to load.
A great way to minimize the number of JavaScript and CSS files is to ensure using the right HTML5 tags.
For example, if you're using a form for your ecommerce checkout process, use the input tag instead of the textarea tag to display your customer's name. This will help the browser understand how to render your form.
- CSS Beautifier is a great way to improve your CSS and make it load cleaner.
- A common platform for CSS cleaning is CSS Lint. It is simple but powerful and is free.
- You can also do it yourself, but it will take considerable time and effort.
Here’s a screenshot of CSS Lint:

Read: Importance of SSL/HTTPS for an Ecommerce Website & Its effects on SEO
5. Minimize Time To First Byte
There are many things to work on when speeding up your website. Something you should look at is the total time to the first byte. This is the time it takes to download the first byte of the page. The faster this is, the faster the page will load.
Prioritizing TTFB For Load Speed
Google has said that a first byte can make or break a website. The first byte is the first impression of your website, and it must load quickly and smoothly. Ideally, your site should load in less than 2 seconds.
- Using a CDN (content delivery network) can help improve the time to the first byte.
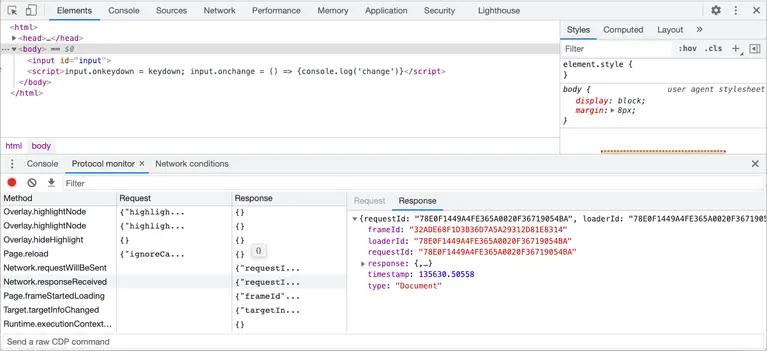
- You can measure your TTFB with Google Chrome DevTools. It can give you valuable insights into page load speeds.
- Also, try to switch your hosting to a quicker server.
Here’s a screenshot of Chrome DevTools:
6. Improve Server Response Time
One of the biggest factors in a site's performance is the server response time. The faster a page loads, the less likely a visitor bounces off your site. As a result, you should make your site as fast as possible. You can do this by optimizing your website's backend code.
Accelerate Page Speed Through SRT
This is a common problem for many people who are unsure what to do. You can improve your server response time by using tools. These can provide you with a score on how fast your site is loading.
The higher the score, the more pages on your website load in under one second. The lower the score, the slower your site loads.
- Optimize your databases to ensure high-speed data delivery through your network.
- Configure the right caching options to speed up web page loading times.
- Minifying your scripts is another proven method to reduce load times.
You can optimize server response time using Google’s PageSpeed Insights:

7. Enable Compression And Run Audits
Optimizing a site for speed is pretty straightforward. The trickiest part is knowing which optimizations to make. You can make two kinds of optimizations to your site - server-side and client-side.
Enabling compression and Gzip compression fall under server-side optimizations. And that is critical to page load optimizations.
Compressing Files For Load Times
For an ecommerce website, compression is vital for performance. This is because it has a lot of information per page in images or videos. Compression can lead to significant savings for loading speed.

Key Takeaways
- Optimizing page load speed for ecommerce is critical to better ranking and performance.
- Reduce the footprint of files and images to get better load speeds.
- Choice of hosting factors into how effective your ecommerce website will be.
- Enabling compression and auditing can solve several loading time factors.
- Ensure that you have a dedicated server for hosting if you have a large ecommerce business.
- Leverage the speed of CDNs for the bulk of content requirements for your website.
ABOUT THE AUTHOR:
Brice Decker

Brice has been handling marketing projects for more than 12 years and he is providing consulting services on SEO, Social Media and PPC. He has a huge expertise in working at large corporations including Accenture Interactive & PwC Digital Services.
ABOUT THE AUTHOR:
Brice Decker

Brice has been handling marketing projects for more than 12 years and he is providing consulting services on SEO, Social Media and PPC. He has a huge expertise in working at large corporations including Accenture Interactive & PwC Digital Services.
Related Post
How to Rebrand Your Business Without Losing SEO?